




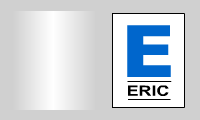
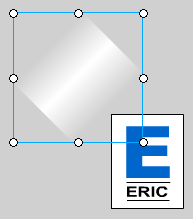
Drag the Gradient to the top left of the logo, but make sure it's not touching it. Select the Gradient and go to Modify>Group.
Step 12 >
Home |
Search |
Site Map |
Tips |
Free Stuffs |
Resources |
Community |
About |
Email
Design by eric.com © 2002 Eric C. Lopez. All Rights Reserved.